Chap.3 Bootstrap4[주요 화면 구성] - Navs, Navbar, Card, Form
Bootstrap4[주요 화면 구성]
Navs, Navbar, Card, Form
Navs
- .nav, .nav-item, .nav-link

<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
- .ustify-content-center, .ustify-content-end : 정렬

<!-- 중앙 정렬 nav -->
<ul class="nav justify-content-center">
<!-- 우측 정렬 nav -->
<ul class="nav justify-content-end">
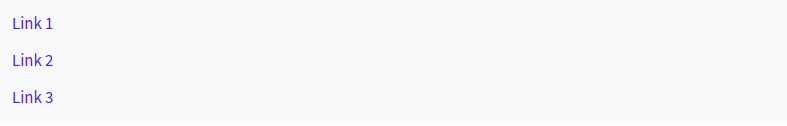
- .flex-column

<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
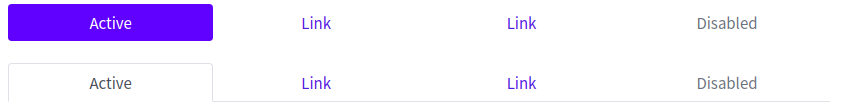
- .nav-tabs, .active

<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
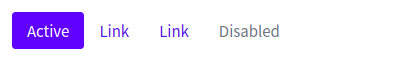
- .nav-pills

<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
- .nav-justified : 균등 분할

<ul class="nav nav-pills nav-justified">..</ul>
<ul class="nav nav-tabs nav-justified">..</ul>
Navbar
반응형
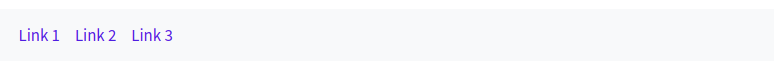
- .navbar, .navbar-expand-sm
- navbar-nav
- nav-item
- nav-link

<nav class="navbar navbar-expand-sm bg-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
- 수직 메뉴 : navbar-expand-* 제외

<nav class="navbar bg-light">
...
</nav>
- .justify-content-center : 중앙 정렬 메뉴

<nav class="navbar navbar-expand-sm bg-light justify-content-center">
...
</nav>
- .bg-*, .navbar-light, .navbar-dark : 배경색상

<!-- Grey with black text -->
<nav class="navbar navbar-expand-sm bg-light navbar-light">...</nav>
<!-- Black with white text -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">...</nav>
<!-- Blue with white text -->
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">...</nav>
- .navbar-brand

<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Logo</a>
...
</nav>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">
<img src="bird.jpg" alt="Logo" style="width:40px;">
</a>
...
</nav>
- .collapse, .navbar-collapse 오버플로우 버튼
- 오버플로 버튼
▪ class="navbar-toggler"
▪ data-toggle="collapse"
▪ data-target="#collapsibleNavbar"
- 메뉴 아이템 영역
▪ class="collapse navbar-collapse"
▪ id="collapsibleNavbar"

<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">Navbar</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button"
data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
</ul>
</div>
</nav>☆☆☆ 동적인 것은 JS가 있어야함.
id는 임의로 정할 수 있다!
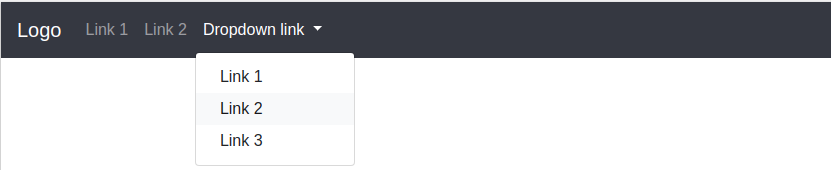
- 드롭다운 메뉴

<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Logo</a>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Link 1</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link 2</a></li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop"
data-toggle="dropdown">Dropdown link</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
</nav>
- Navbar Forms and Buttons

<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<form class="form-inline" action="/action_page.php">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</nav>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<form class="form-inline" action="/action_page.php">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
</form>
</nav>
- .navbar-text : 일반 텍스트

<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
</ul>
<!-- Navbar text-->
<span class="navbar-text">Navbar text</span>
</nav>
- .fixed-top, .fixed-bottom: 메뉴 고정하기

<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
...
</nav>
- .sticky-top : 스크롤 가능, 메뉴 고정하기

<nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top">
...
</nav>
Card
- .card, .card-body

<div class="card">
<div class="card-body">Basic card</div>
</div>
- .card-header, .card-footer

<div class="card">
<div class="card-header">Header</div>
<div class="card-body">Content</div>
<div class="card-footer">Footer</div>
</div>
- .bg-* : 배경색 설정
<div class="card bg-primary text-white">
<div class="card-body">Primary card</div>
</div>
<div class="card bg-success text-white">
<div class="card-body">Success card</div>
</div>
- .card-title, .card-text, .card-link

<div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some example text. Some example text.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
- .card-img-top, .card-img-bottom : 카드 이미지

<div class="card" style="width:400px">
<img class="card-img-top" src="img_avatar1.png">
<div class="card-body">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>
<div class="card" style="width:400px">
<div class="card-body">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
<img class="card-img-bottom" src="img_avatar1.png" >
</div>
- .stretched-link : 링크의 영역을 카드 전체로 확장
<div class="card" style="width:400px">
<img class="card-img-top" src="img_avatar1.png">
<div class="card-body">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary stretched-link">
See Profile</a>
</div>
</div>
- .card-img-overlay : 이미지 중첩

<div class="card" style="width:500px">
<img class="card-img-top" src="img_avatar1.png" alt="Card image">
<div class="card-img-overlay">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>
Form
- Stacked Form(디폴트)

<form>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control"
placeholder="Enter email" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control"
placeholder="Enter password" id="pwd">
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>class="form-control" 은 반드시 input에 있어야한다.
현재 Remember me 글씨를 클릭해도 체크박스에 표시가 되는 상태
- .form-inline

<form class="form-inline" action="/action_page.php">
<label for="email" class="mr-sm-2">Email address:</label>
<input type="email" class="form-control mb-2 mr-sm-2"
placeholder="Enter email" id="email">
<label for="pwd" class="mr-sm-2">Password:</label>
<input type="password" class="form-control mb-2 mr-sm-2"
placeholder="Enter password" id="pwd">
<div class="form-check mb-2 mr-sm-2">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary mb-2">Submit</button>
</form>



댓글