Chap.3 Bootstrap4[활용] - Jumbotron, Alert, Button, Button Group, Badges, Progress Bar, Pagination
Bootstrap4[활용]
Jumbotron, Alert, Button, Button Group, Badges, Progress Bar, Pagination
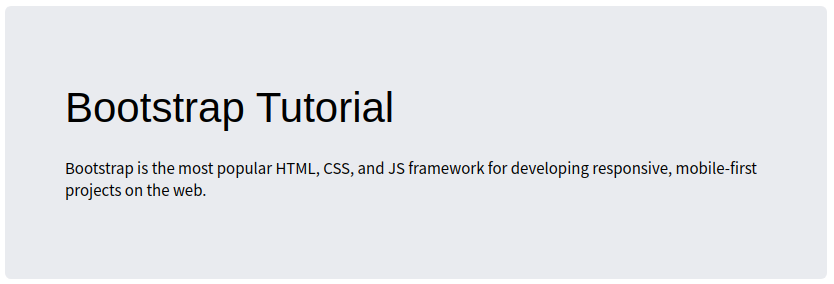
Jumbotron
- .jumbotron, jumbotron-fluid
이미지 위 글씨

<div class="jumbotron">
<h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS...</p>
</div>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS...</p>
</div>
</div>
Alert
- .alert
- .alert-success
- .alert-info
- .alert-warning
- .alert-danger
- .alert-primary
- .alert-secondary
- .alert-light
- .alert-dark

<div class="alert alert-success">
<strong>Success!</strong> Indicates a successful or positive action.
</div>
- .alert-link

<div class="alert alert-success">
<strong>Success!</strong> You should
<a href="#" class="alert-link">read this message</a>.
</div>
- .alert-dismissible
- 경고 메시지 닫기
- .alert-dismissible 클래스를 alert 컨테이너에 추가
- class = "close" 및 data-dismiss="alert"
▪ 링크 또는 버튼 요소에 추가 → 이를 클릭하면 경고 상자가 사라짐

<div class="alert alert-success alert-dismissible">
<button type="button" class="close" data-dismiss="alert">
×</button>
<strong>Success!</strong>
This alert box could indicate a successful or positive action.
</div>
- .fade .show
- fading 닫기 애니메이션 : 서서히 사라짐.
<div class="alert alert-danger alert-dismissible fade show">
Button
- .btn
- .btn -primary
- .btn -secondary
- .btn -success
- .btn -info
- .btn -warning
- .btn -danger
- .btn -dark
- .btn -light
- .btn -link

<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
- <a>, <button>, <input> 요소에 적용
<a href="#" class="btn btn-info" role="button">Link Button</a>
<button type="button" class="btn btn-info">Button</button>
<input type="button" class="btn btn-info" value="Input Button">
<input type="submit" class="btn btn-info" value="Submit Button">
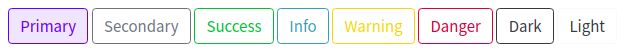
- .btn-outline-*

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
<button type="button" class="btn btn-outline-light text-dark">Light</button>
- .btn-lg, .btn-sm
- 버튼 크기 지정

<button type="button" class="btn btn-primary btn-lg">Large</button>
<button type="button" class="btn btn-primary">Default</button>
<button type="button" class="btn btn-primary btn-sm">Small</button>
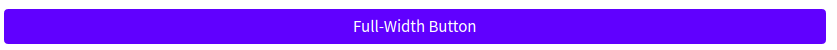
- .btn-block

<button type="button" class="btn btn-primary btn-block">
Full-Width Button</button>
- . .active/.disabled

<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-primary active">
Active Primary</button>
<button type="button" class="btn btn-primary" disabled>
Disabled Primary</button>
<a href="#" class="btn btn-primary disabled">Disabled Link</a>
- spinner
- .spinner-border
- .spinner-border-sm
- .spinner-grow
- .spinner-grow-sm

<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
Button Group
- .btn-group

<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
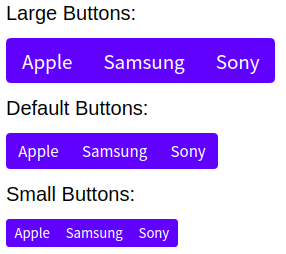
- .btn-group-lg, .btn-group-sm

<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
- .btn-group-vertical

<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
- dropdown

<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle"
data-toggle="dropdown">Sony</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
</div>
- vertical dropdown

<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle"
data-toggle="dropdown">Sony</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
</div>
- split 버튼

<div class="btn-group">
<button type="button" class="btn btn-primary">Sony</button>
<button type="button"
class="btn btn-primary dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown">
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
- Button Groups Side by Side

<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">BMW</button>
<button type="button" class="btn btn-primary">Mercedes</button>
<button type="button" class="btn btn-primary">Volvo</button>
</div>
Badges
- .badge

<h1>
Example heading <span class="badge badge-secondary">New</span>
</h1>
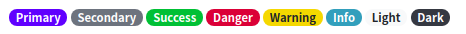
- .badge-*

<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>
- .badge-pill

<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-secondary">Secondary</span>
<span class="badge badge-pill badge-success">Success</span>
<span class="badge badge-pill badge-danger">Danger</span>
<span class="badge badge-pill badge-warning">Warning</span>
<span class="badge badge-pill badge-info">Info</span>
<span class="badge badge-pill badge-light">Light</span>
<span class="badge badge-pill badge-dark">Dark</span>
- 요소 안의 badge

<button type="button" class="btn btn-primary">
Messages <span class="badge badge-light">4</span>
</button>
Progress Bar
- .progress, .progress-bar

<div class="progress">
<div class="progress-bar" style="width:70%"></div>
</div>
- 높이 설정

<div class="progress" style="height:20px">
<div class="progress-bar" style="width:40%;height:20px"></div>
</div>
- 라벨 설정

<div class="progress">
<div class="progress-bar" style="width:70%">70%</div>
</div>
- 색상 설정 : .bg-*
<!-- Green -->
<div class="progress">
<div class="progress-bar bg-success" style="width:20%"></div>
</div>
<!-- Red -->
<div class="progress">
<div class="progress-bar bg-danger" style="width:50%"></div>
</div>
- .progress-bar-striped
- Striped Progress Bars

<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:40%"></div>
</div>
- .progress-bar-animated
- Animated Progress Bar
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated"
style="width:40%"></div>
</div>
- Multiple Progress Bars

<div class="progress">
<div class="progress-bar bg-success" style="width:40%">
Free Space
</div>
<div class="progress-bar bg-warning" style="width:10%">
Warning
</div>
<div class="progress-bar bg-danger" style="width:20%">
Danger
</div>
</div>
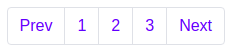
Pagination
- .pagination, .page-item, .page-link

<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Prev</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
- .pagination-lg, .pagination-sm

<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">Prev</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">Prev</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
- .active

<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Prev</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active">
<a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
- .disabled

<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
- 정렬

<!-- Default (left-aligned) -->
<ul class="pagination" style="margin:20px 0">
<li class="page-item">...</li>
</ul>
<!-- Center-aligned -->
<ul class="pagination justify-content-center" style="margin:20px 0">
<li class="page-item">...</li>
</ul>
<!-- Right-aligned -->
<ul class="pagination justify-content-end" style="margin:20px 0">
<li class="page-item">...</li>
</ul>
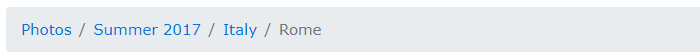
- Breadcrumbs

<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Photos</a></li>
<li class="breadcrumb-item"><a href="#">Summer 2017</a></li>
<li class="breadcrumb-item"><a href="#">Italy</a></li>
<li class="breadcrumb-item active">Rome</li>
</ul>



댓글